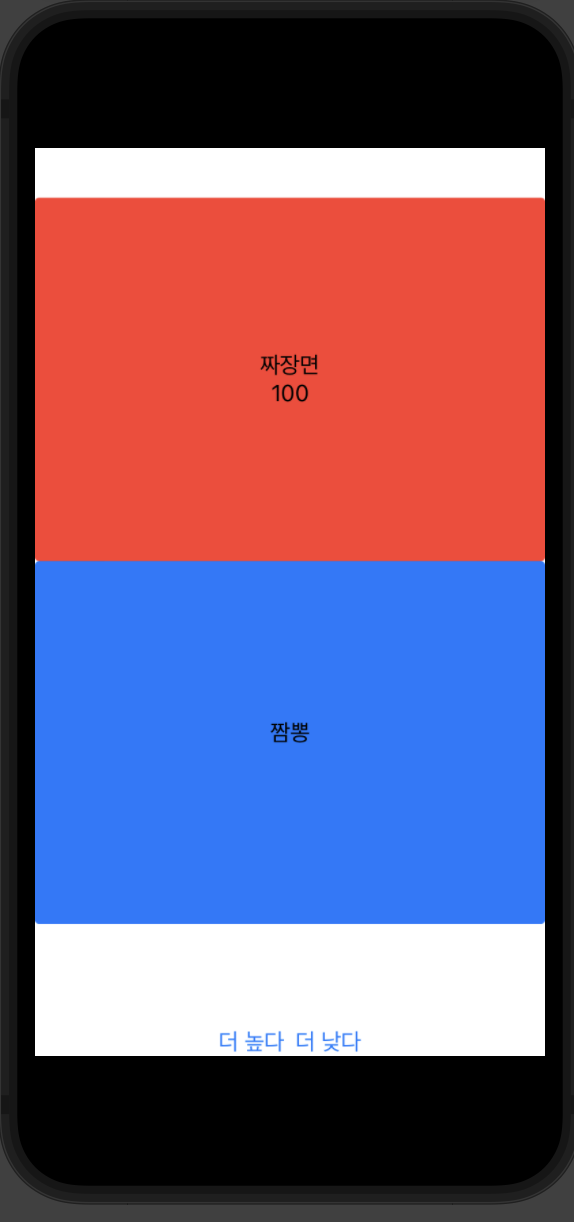
swift ui를 이용해 어플리케이션 설계를 진행 해봅시다. 기획된 구성은 다음과 같습니다. 문서량 또는 언급량을 비교할 두 개의 항목을 각각 카드로 보여줍니다. 항상 아래에 있는 카드(파랑)가 위에 있는 카드(빨강) 보다 언급량이 더 많은지 낮은지를 선택합니다. 정답을 맞추면 다음 카드로 이동, 잘못 선택하면 게임이 끝납니다. 데이터 구성 게임을 구성하는 데이터(API 전달 결과)를 설계해봅시다. struct StageList: Codable { var data: Array var answer: Array } API에서 응답받은 결과를 처리하는 Struct는 다음과 같습니다. 실제 데이터는 다음과 같습니다. { "data": ["짜장면", "짬뽕", "탕수육", "유린기", "꿔바로우"], "answe..